
Just like in real-world productions, previsualisation can help you sell your concept, test your creative ideas and find issues or constraints in advance. Notch is a great tool for previsualization and there are several key techniques that can help you on your way.
Stage Previsualisation #
When designing for either green screenor LED stage, it is a good idea to build a to-scale model of key items into your Notch project:
- the LED stage/green screen wall
- possibly the room/sound stage you are shooting in (see Location section)
- any key physical props that may be on the stage
Parent these items to a Null or a Render Layer so that you can disable them when not-previsualising.
After this, you can add your cameras (with appropriate FOVs).
Doing this will:
- enable you to scale your virtual content correctly, as well as ensure that you are framing shots from positions the camera can reach
- allow you to see the distance from the camera to subject and LED screen, to get a sense of the depth of field.

What is grey boxing? #
It’s essential to build your scene to the correct scale as virtual production depends on the 3D world matching the scale of the real world.
In the vast majority of cases: 1 Notch unit = 1 meter.
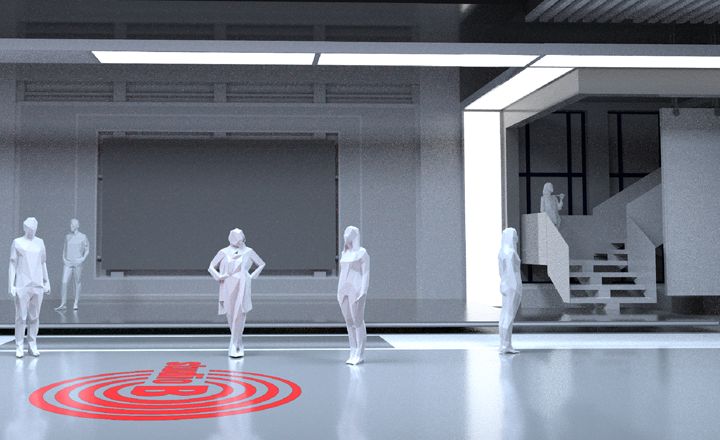
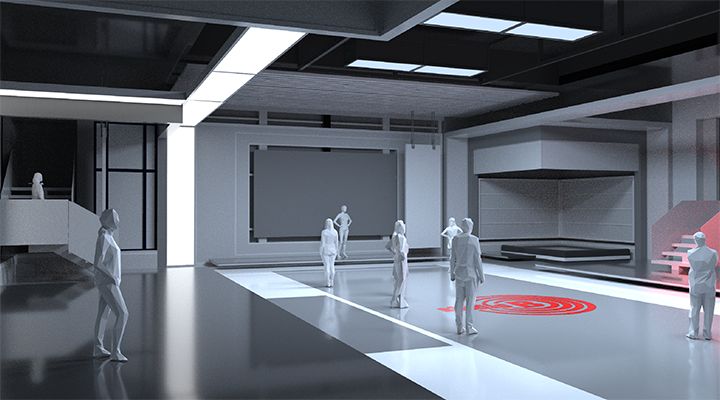
Grey boxing is a technique where you create your scene using basic boxed geometry at the correct size/scale and basic materials.
There are numerous advantages to grey boxing at the start of your scene creation process:
- Adding to scale human figures to the project will enable you to understand the scale of the scene.
- It will help you understand the layout of your project, what can be seen by the camera, where the points of interest are and where detail should be added
- During this stage you can also start to look at what lighting you’ll be using, should it be raytraced/dynamic etc.
- Creating grey box assets helps when working in a team or outsourcing. Grey box scale assets can be used as templates to give to other artists and or outsourcing companies to make into the final high poly models.

When scale goes wrong, it really goes wrong…

Performance #
The grey box stage is a good time to start looking at the performance of your project and which rendering or optimisation techniques you will utilise to control the project performance.
- Set your desired resolution in the Project Settings under Rendering, then set Scale / Filter Output to Window. This forces the project to run at the desired resolution whatever the window size it scaled too.
- You can also use the profiling tools to see what the performance of each individual nodes is. Go to the profiler tab in the UI and set enable.
- Please note performance figures in Notch builder will be slightly slower than an exported block as it has to render the UI as well as the content.