Introduction #
A field is a grid of voxels, which simulation smoke effects using a mixture of ink a motion vectors. A voxel is a 3D pixel that contains the following data:
- “Ink” - RGBA Colour information
- “Movement Vector” - XYZ Vector to drive the ink
By holding colour / “ink” information in the voxel, we can render it like a drop of ink suspended in a liquid or a puff of cloud. By holding a vector of movement we can simulate complex fluid-like motions through the grid.
With every newly rendered frame, the simulation of the field is stepped forward. During this simulation step, each voxel calculates it’s movement vector by understanding how the movement of the surrounding voxels are affecting it. For example, if a voxel to the left has a movement vector pushing to the right it will transfer some of its movement into the voxels to it’s right. In this way, it simulates the real world of motion in liquids or gases.
Likewise, in each step of the simulation, a portion of the ink follows the direction of the movement vector.
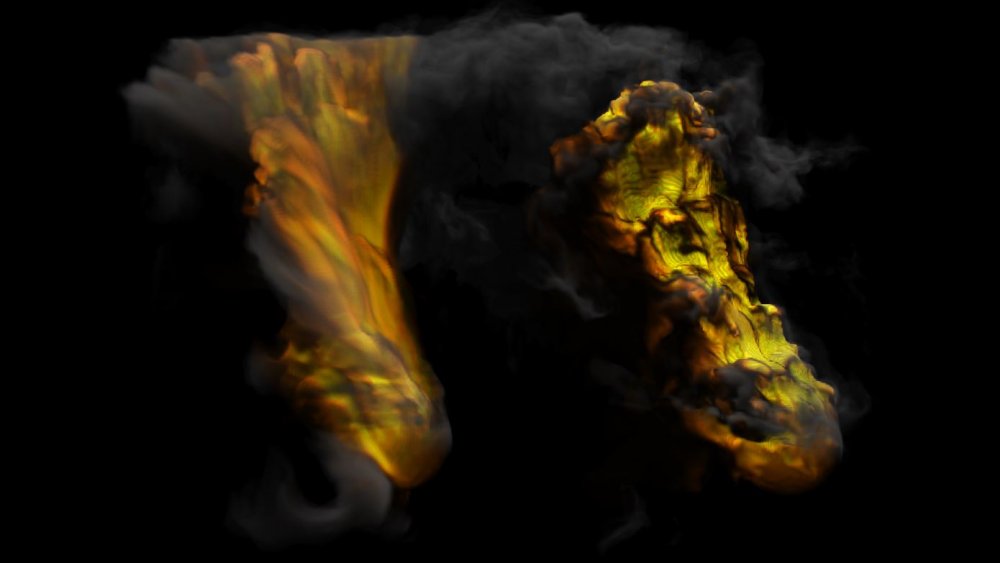
The way voxels are rendered can vary greatly, allowing smoke, clouds or more solid forms.
There are four primary types of field nodes:
- Emitters, these emit colour / “ink” into voxels in the grid.
- Affectors, these add movement to the “movement vector” of voxels in the grid.
- Deformers, these deform the motion of the field after the fact, allowing for extra detail without contributing to simulation times.
- Rendering, these nodes visualise the voxels of the field controlling both their rendering and lighting.
You can also use the Movement Vector data from the field to affect particle systems using the Particle -> Affectors -> Field Affector node. This is very useful for fluid-like particle simulations.
Method #
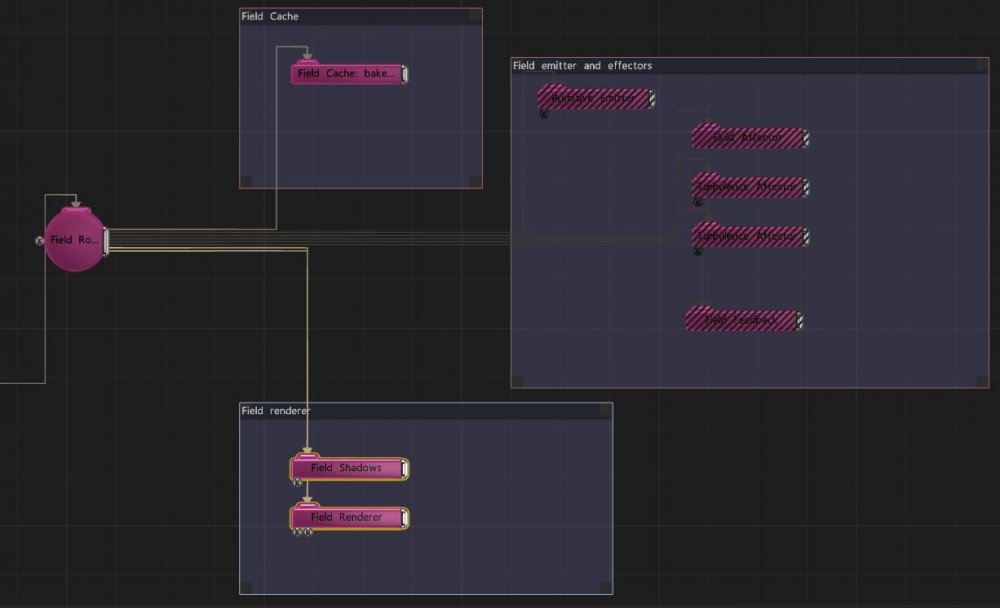
Field systems starts with a Field Root node, and are built up with Emitter and Affector nodes, before finally being rendered to the camera with a Rendering node.
Fields are generally hooked into the Root node, although they can be applied to any node - they will still appear in the scene as long as there is a path to a Root node; they will inherit the transformation values of parent nodes.
Affectors
Affector nodes modify the velocities of voxels in a field.
 3D Object Collision Affector
3D Object Collision Affector
Allows fields to collide with 3D Meshes.
 Curl Noise Affector
Curl Noise Affector
Applies curl noise velocities to a field.
 Derivative Feedback
Derivative Feedback
Applies a feedback effect to a 2D field.
 Field Affector
Field Affector
Applies a different field's velocities to a field.
 Field Feedback
Field Feedback
Blends the ink of a Field over time.
 Fluid Affector
Fluid Affector
Applies a fluid simulation to a field.
 Image Affector
Image Affector
Uses an image to affect a field.
 Points Affector
Points Affector
Use points to disturb a field.
 Primitive Affector
Primitive Affector
Use basic primitives to affect the field.
 Primitive Collision Affector
Primitive Collision Affector
Allows fields to collide with primitive shapes.
 Turbulence Affector
Turbulence Affector
Applies turbulent velocities to a field.
 Velocity Affector
Velocity Affector
Applies a directional velocity to a field.
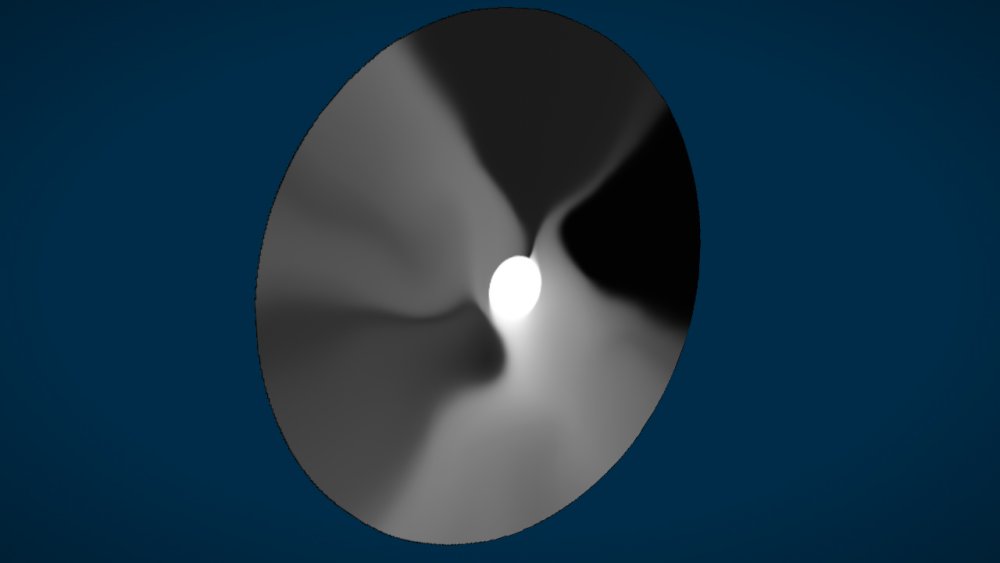
 Vortex Affector
Vortex Affector
Applies a rotational velocity to a field.
Deformers
These nodes deform the entire field system at render time, without changing the underlying simulation.
 FBM Deformer
FBM Deformer
Deforms the field based on 3D noise.
 Sine Deformer
Sine Deformer
Deform a field based on a sine wave.
Emitters
Emitter nodes spawn the colour/Ink that can be manipulated in a field system.
 3D Object Emitter
3D Object Emitter
Emits ink into a field based on an input Mesh.
 Field - Field Emitter
Field - Field Emitter
Emits ink into a field from another input field.
 Image Emitter
Image Emitter
Emits ink into a field from an input image.
 Particle Emitter
Particle Emitter
Emits ink into a field from particles.
 Primitive Emitter
Primitive Emitter
Emits ink into a field using a primitive shape.
 Procedural Emitter
Procedural Emitter
Emits ink into a field from procedurals.
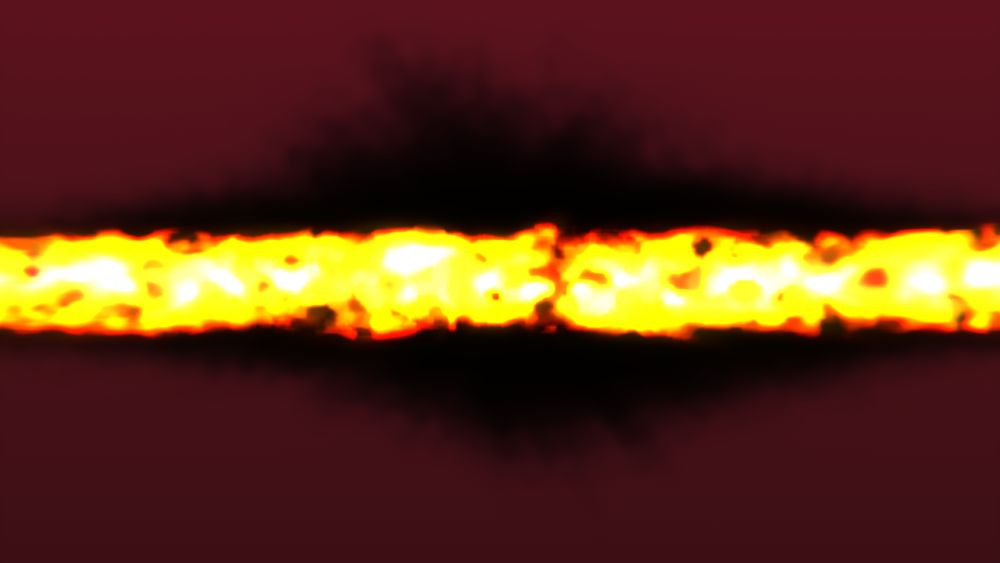
 Reaction Diffusion
Reaction Diffusion
Generates a reaction-diffusion simulation for a field.
Rendering
Rendering nodes visualise the field or control how it is rendered and shaded.
 Field Lighting
Field Lighting
Adds lighting and self shadowing to fields from light nodes.
 Field Renderer
Field Renderer
Renders a field system as a volume.
 Field Shadows
Field Shadows
Adds lighting to a field from an axis.
 Render To Object Surface
Render To Object Surface
Apply the field to the surface of geometry.
Nodes
 Field Cache
Field Cache
Caches a Field system to disk for consistent results.
 Field Level Set Root
Field Level Set Root
Field System which uses distance fields instead of densities, better for Liquid effects.
 Field Root
Field Root
Root node for setting up and controlling a Field system