Main Window #
This window contains the node based scripting tools for Notch.

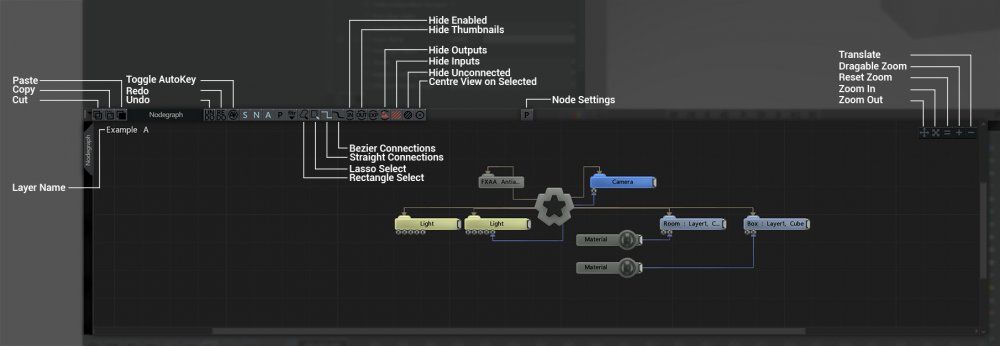
Nodegraph Controls #
| Label | Description |
|---|---|
| Copy | Copy the currently select node or nodes. |
| Cut | Copy and delete the currently selected node or nodes. |
| Paste | Paste a node from the clipboard. |
| Undo | Undo the most recently taken action. |
| Redo | Redo a previously undone action. |
| Toggle Auto Key | After an attribute is changed, it is automatically keyed to animate to that value at the current time. |
| Rectangle Select | Draw a rectangular region to select nodes. |
| Lasso Select | Draw a custom region to select a group of node. |
| Straight Connection | Connection lines in the nodegraph follow straight lines to get to their end points. |
| Bezier Connections | Connection lines in the nodegraph follow a bezier splines to connect their end points. |
| Hide Input Connections | Hide all input connections. |
| Hide Output Connections | Hide all output connections. |
| Hide Thumbnails | Hide preview thumbnails, which can be enabled on the Material and Video nodes. |
| Hide Disabled | Hide all nodes which are disabled. |
| Hide Unconnected | Hide all nodes with no connecting path to the root node. |
| Center View On Selected | Center the nodegraph on the currently selected node. |
| Node Settings | Open up the node settings window for the selected node. |
Nodegraph #
| Label | Description |
|---|---|
| Translate | Drag to move around the nodegraph. |
| Dragable Zoom | Drag to zoom into the nodegraph. |
| Reset Zoom | Resets the zoom in the nodegraph. |
| Zoom In | Zoom into the nodegraph. |
| Zoom Out | Zoom out of the nodegraph. |
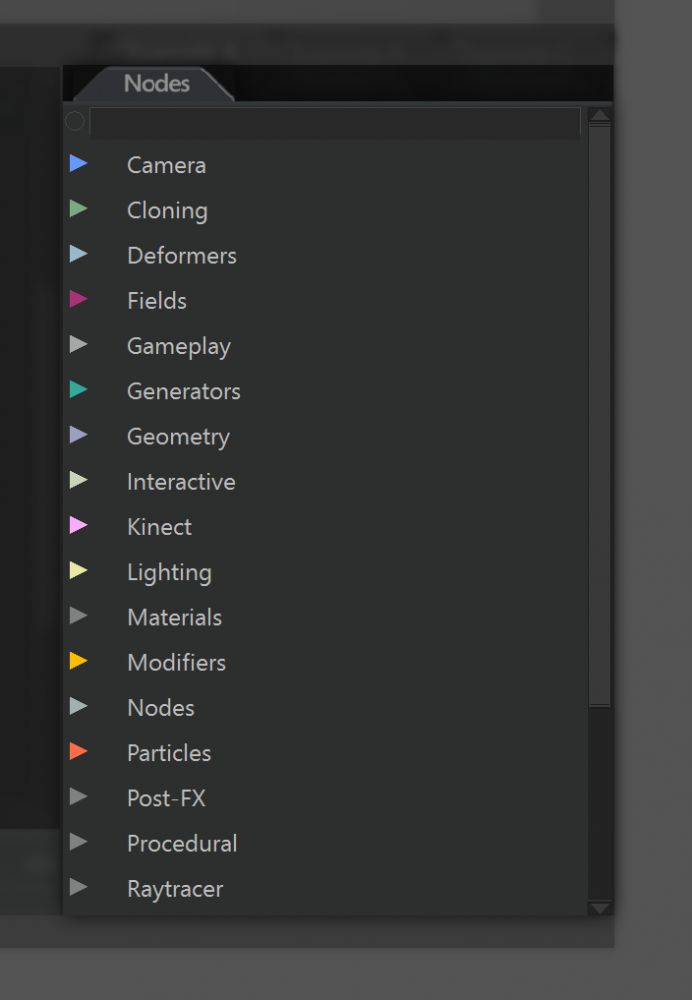
Node List #

This window contains a list of all the nodes available in Notch. You can go through the dropdown list of grouped nodes, or use the search bar to find specific nodes.
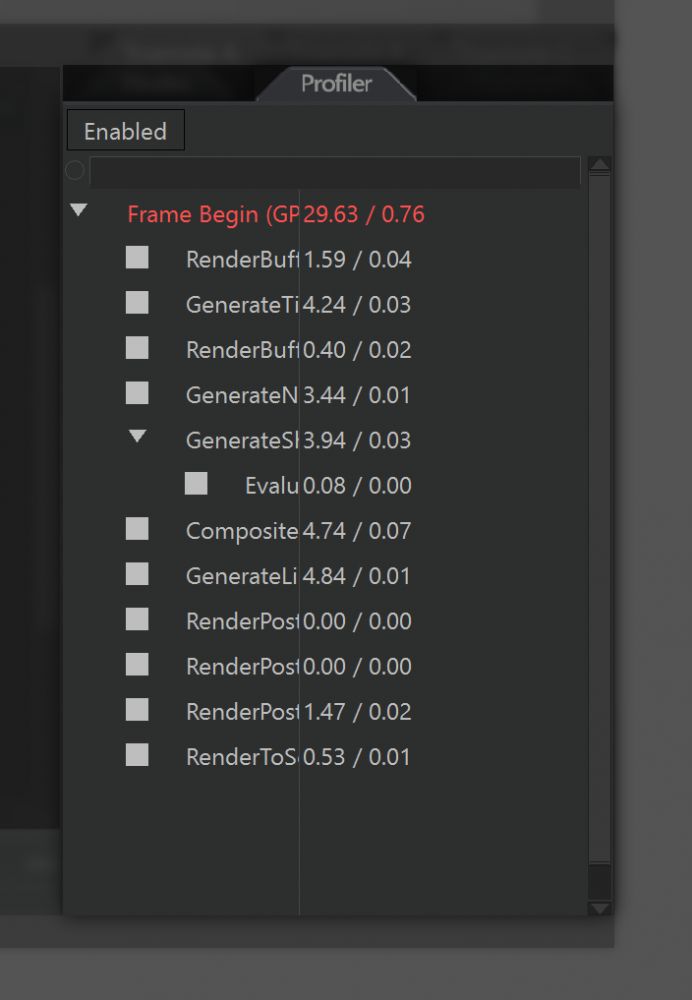
Profiler #

This window helps identify where performance is being impacted the most. With enabled selected, Notch will keep track of how long each node takes to calculate and for nodes where this is significant, it is written underneath their name in the Viewport. You can read more on increasing performance on the Managing Performance In Media Servers page.
Exposed Properties #

This window shows all the properties that will be exposed to other applications from Notch, once the project is compiled. If you have multiple layers each with lots of exposed properties, you can solo to show only one layer’s exposed properties by right-clicking and selecting “Show Only Selected Layers”.
For more information on exposing attributes can be found on the Exposing Values Page.