Manipulate the scene
Updated: 30 Jan 2026
Updated: 30 Jan 2026
There are four methods by which you can manipulate nodes of a given scene:
Please note that global variables are not available in the Initialize() function.
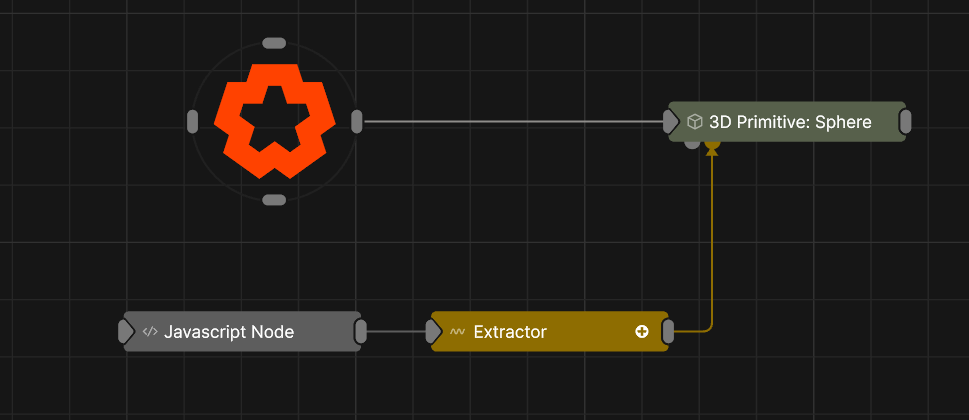
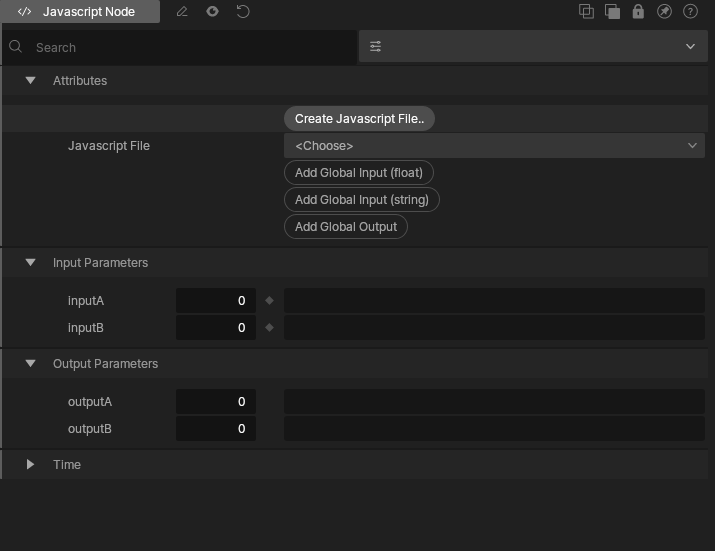
In the JavaScript node you can hook input and output global variables for use within your scripts Update() function. Prior to your script being run, Notch will read the inputs from the nodegraph and set the global variables in JavaScript. You can then use these global variables and write out to a set output global variables. These output global variables are then pushed into the JavaScript node and can be read using the Extractor Node.
Javascript node variables can be renamed and removed by clicking on teh chevron/downwards arrow that appears when mousing over the property in the property editor.


var inputA, inputB, outputA;
function Update()
{
outputA = inputA + inputB;
}
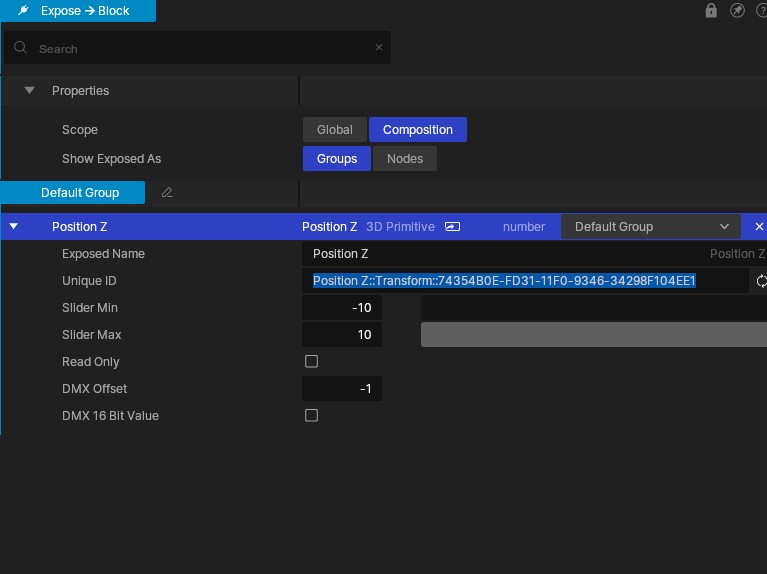
Exposed properties are parameters that you have specifically exposed (usually to a media server). Each exposed property has a unique identifier that you use to reference in your JS. This unique identifier is editable and can be set to a more friendly name.

To set the exposed property use SetExposedPropertyValue
Document.SetExposedPropertyValue("Position Y::Transform::8a3535a2-ca67-11e5-9c04-184f32f761cc", 3.2);
function Initialize()
{
Log("Change Exposed Values v0.1");
}
function Update()
{
Document.SetExposedPropertyValue("Position Y::Transform::8a3535a2-ca67-11e5-9c04-184f32f761cc", 3.2);
}
Initialize();
The node graph is stored within a Document object. The Document holds Layers, which in turn hold Nodes. By iterating across this structure, individual properties within nodes can be modified.
First we must acquire a handle to the Layer object of interest by utilising FindLayer():
var layer = Document.FindLayer("My Layer");
If the Layer is not found it will return with an object with type undefined.
With the layer, we can now search for the required node.
var node = layer.FindNode("Image Plane");
Again, if the node is not found the function will return with an object with type undefined.
Once we have the node, we can now set it’s properties with either SetInt, SetFloat or SetString, depending on the property.
node.SetFloat("Transform.Position X", 1.3);
Note that the fully qualified property name is in the format GroupName.PropertyName.
function Initialize()
{
Log("Change Property Values v0.1");
}
function Update() {
layer = Document.FindLayer("My Layer");
node = layer.FindNode("Frame Buffer");
node.SetFloat("Transform.Position X", 1.3);
}
Initialize();
When you alter the scene via this method, you will be changing the original value in Builder. i.e. it persists.
Envelope value changes are subtly different to Method 2, in that they only effect the value at run-time / calculation-time and do not over-write the underlying editor value.
Just like in Method 2, we’ll be iterating across this scene structure to get to the node we are seeking.
First we must acquire a handle to the Layer object of interest by utilising FindLayer():
var layer = Document.FindLayer("My Layer");
var node = layer.FindNode("Image Plane");
Once we have the node, we can now set envelope values utilising SetEnvelopeValue.
node.SetEnvelopeValue("Position X", 1.3);
Note that envelopes do not require the property group prefix as required in SetFloat/SetInt/SetString. It just needs the property name.
function Initialize()
{
Log("Change Envelope Values v0.1");
}
function Update() {
layer = Document.FindLayer("My Layer");
node = layer.FindNode("Frame Buffer");
node.SetEnvelopeValue("Position X", 1.3);
}
Initialize();
Envelope changes do not persist - they only work at run/calculate time.